

Īlso, you can copy and paste this code to a file on your computer and run it in browser to see how it works.
Anychart documentation full#
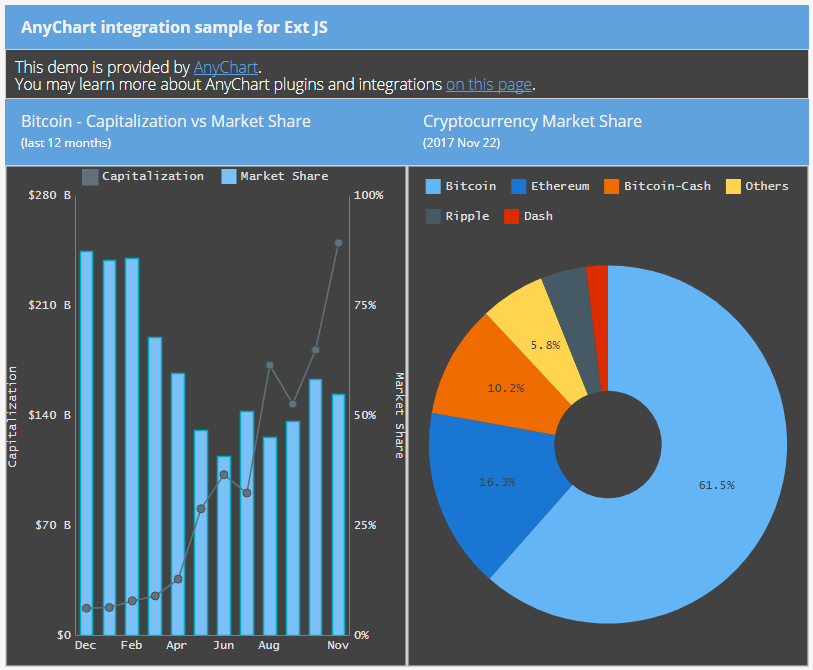
Launch and explore basic An圜hart chart or see and launch it below:īelow this you can see how your full web page code should look like.


Īfter all these steps you should have the following result. This code example uses JavaScript API to create a chart, but you also can use JSON, XML, CSV and many other formats, see Supported Data Formats to learn more. Put the JavaScript tag script with the following code anywhere in the head or body section. Īdd a block-level HTML element into your page, set the element id, and its width and height. You can use the link as shown below or download from the download page and then put it into any folder of your site (you have to use your own link in this case). An圜hart API Reference is a place where you can find detailed description of each namespace, class, method or property, along with ready-to-try the samples. Reference the JavaScript file in the head section of your web page. To get started with An圜hart follow these simple steps and you will get your first web html5 ready chart in a minute.Ĭreate an HTML file and give it the index.htm name if you want to make a new web page, or open your HTML file where the chart should be.


 0 kommentar(er)
0 kommentar(er)
